Site instellingen
Wat zijn site instellingen?
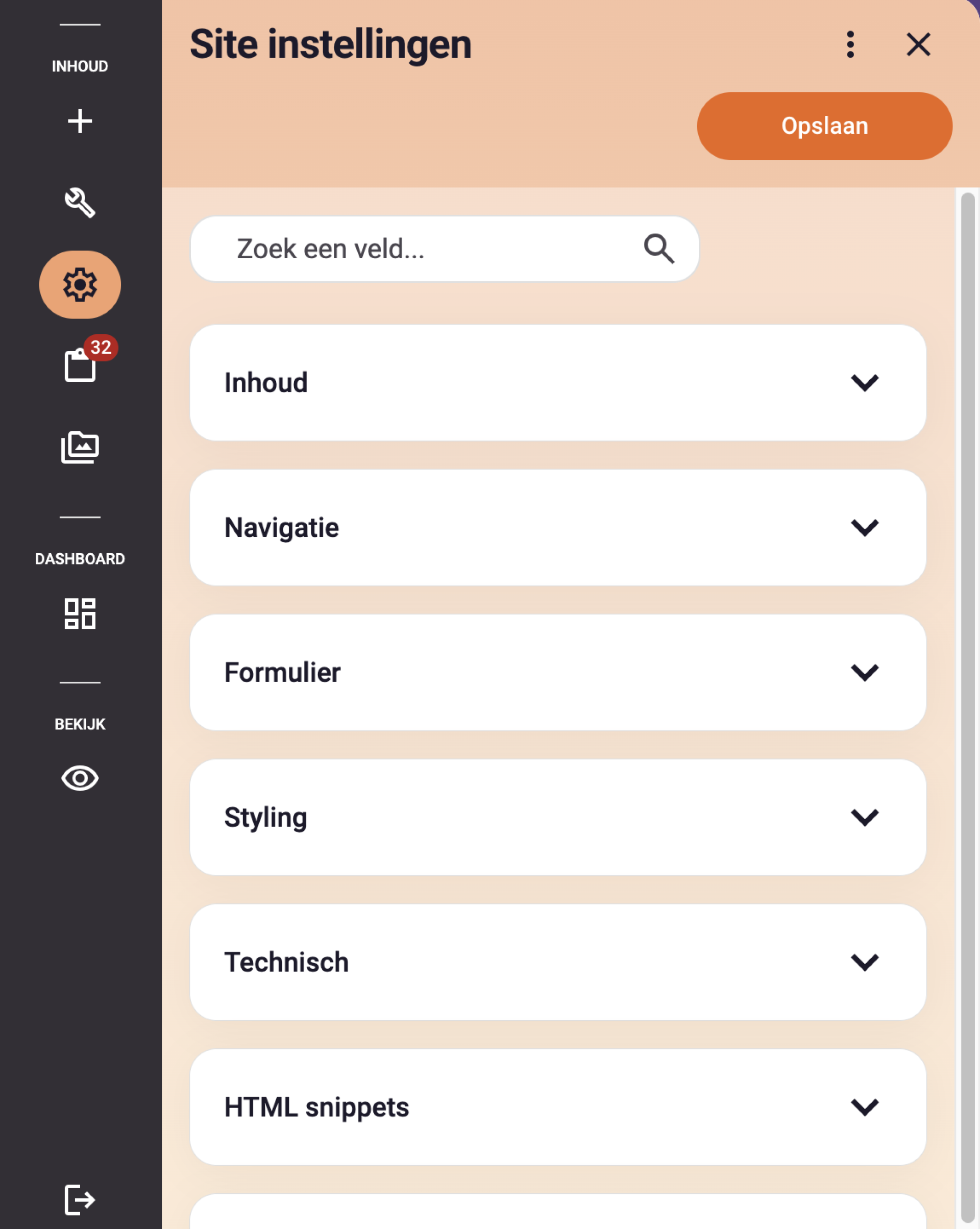
De site instellingen vind je door op het eerste/bovenste icoon (het tandwiel) te klikken in het menu van de editor.
Site instellingen zijn instellingen die - de naam zegt het al - gelden voor de gehele site. Je stelt hier dingen in die van toepassingen zijn op alle pagina's van de website. Als je klikt op het icoontje van site instellingen, krijg je een aantal onderdelen te zien. Hieronder leggen we per onderdeel uit welke informatie je kunt instellen of aanpassen.
Let op: niet alle site instellingen worden hier toegelicht. Sommige informatie is alleen nuttig voor de developers van de website en hoeven dus nooit aangepast te worden.

1. Inhoud
Bij Inhoud vind je een aantal algemene, school gerelateerde zaken die op de website getoond worden: het logo en de favicon.
1.1 Social Media
Hier kun je de diverse social media kanalen van de school instellen. De iconen hiervoor worden rechtsonder in de footer van de website getoond.
1.2 Favicon
De favicon is eigenlijk een kleine versie van het logo. De favicon wordt in het tabblad van de internet browser getoond, naar de titel van pagina. Vaak wordt hier een kleiner bestand voor gebruikt dan het logo. Een favicon wordt vierkant getoond, dus kies een versie van het logo die in een vierkant kader past.
2. Navigatie
In het onderdeel 'Navigatie' vind je alle instellingen met betrekking tot het menu (de navigatie) van de website.
2.1 Logo
Hier kun je het logo van de school uploaden. Het logo wordt automatisch in de menubalk bovenaan de website getoond. Je kunt het logo uploaden of veranderen door op het blauwe pennetje te klikken. Je komt dan in de Mediabibliotheek. Staat het logo daar nog niet in, dan kies je voor '+ Upload bestand' boven in de editor. Selecteer het bestand dat je wilt uploaden. Het bestand wordt toegevoegd aan de Mediabibliotheek, zodat je het kunt selecteren. Klik vervolgens op 'Toepassen' rechtsboven in de editor. Je ziet het gekozen logo verschijnen in het 'Logo' venster.
2.2 Hoofdmenu
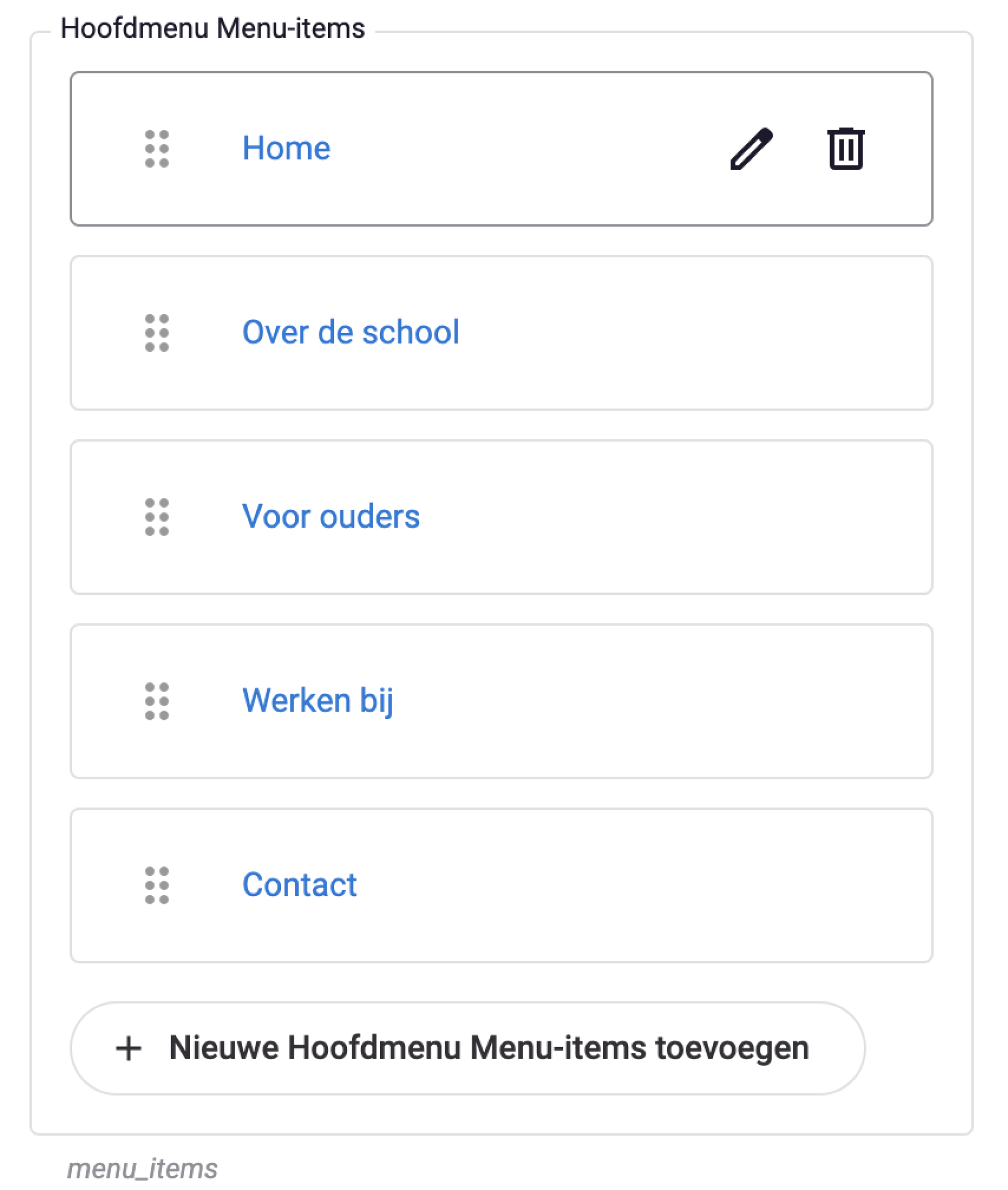
Met deze instellingen kun je het menu bewerken.
Volgorde veranderen
Je kunt de volgorde van het menu veranderen door de zes grijze puntjes voor het item vast te pakken en deze te slepen. Op die manier schuif je de items in de juiste volgorde.
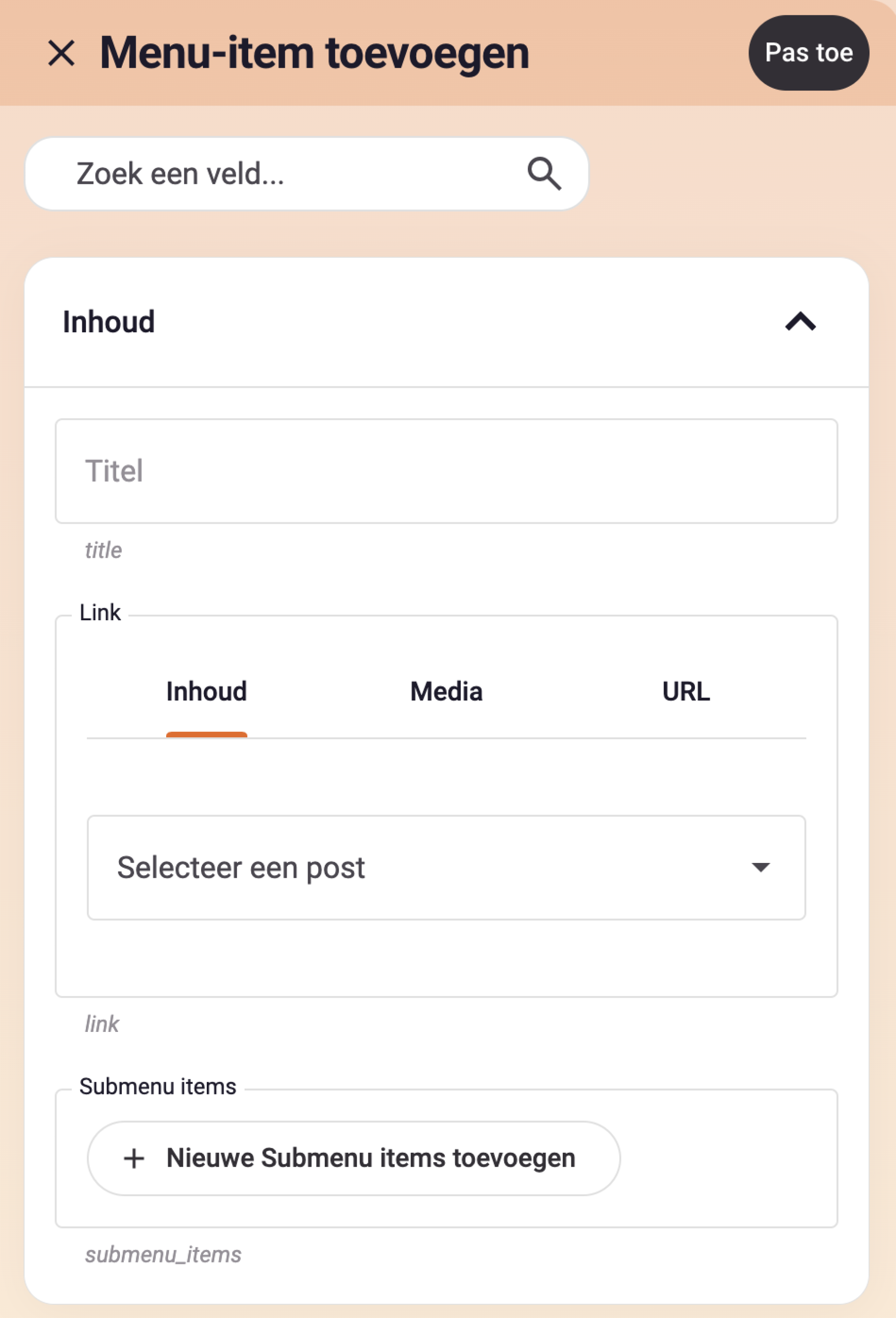
Hoofdmenu-item toevoegen
Je kunt een item toevoegen door op + Nieuwe Hoofdmenu Menu-items toevoegen te klikken. Allereerst geef je het hoofdmenu-item een naam. Vervolgens koppel je een pagina aan het hoofdmenu-item. Kies voor Inhoud als je wil linken naar een bepaalde pagina op de website. Kies voor Media als je wil linken naar een afbeelding of PDF-bestand. Kies voor URL als je wil linken naar een externe URL.
Submenu-item toevoegen
Aan een hoofdmenu item kun je ook submenu items koppelen. Deze worden zichtbaar als je met je muis op het hoofdmenu-item staat. Je herkent een submenu aan het pijltje wat naar beneden wijst. Je voegt een submenu item op dezelfde manier toe als dat je een hoofdmenu-item toevoegt. Klik op het hoofdmenu-item waaronder je een nieuw submenu-item wil toevoegen en klik vervolgens op + Nieuwe submenu items toevoegen.
Item verwijderen
Je kan een item verwijderen uit het hoofd- of submenu door te klikken op het prullenbak-icoon. Deze wordt zichtbaar als je met je muis over het item hoovert. De pagina zelf is dan niet verwijderd, die staat nog online. Je verwijdert enkel het menu-item in het hoofd- of submenu.


2.3 Menu button
Helemaal rechts in het hoofdmenu staat een uitgelichte knop. Je kunt zelf bepalen wat er in deze knop moet staan en waar de knop naar moet verwijzen. Je stelt dit in bij 'Menu button'. Is de knop hier niet ingesteld, dan wordt er geen uitgelichte knop in het hoofdmenu getoond.
Knop in hoofdmenu toevoegen
Je kunt een uitgelichte knop aan het hoofdmenu toevoegen door op het blauwe plusje te klikken. Vervolgens vul je de volgende velden in:
- Tekst: De naam of titel die in de uitgelichte knop getoond moet worden. Bijv. 'Contact'.
- Link: Dit is de pagina of externe URL waar je naar verwezen wordt als je klikt op de button. Kies Inhoud als je wil verwijzen naar een pagina op de website, kies Media als je wil verwijzen naar een PDF-document en kies URL als je wil verwijzen naar een externe website.
- Openen in nieuw tabblad: Zet deze toggle aan als je wilt dat de link van deze uitgelichte knop in een nieuw tabblad van de browser opent. We adviseren om dit altijd te doen als je naar een externe website verwijst, zodat de bezoeker niet direct volledig van de website weg wordt geleid.
Als je alle velden hebt ingevuld klik je op 'Pas toe' rechts bovenin de editor. Het item verschijnt bij 'Menu button'.
Klik op 'Opslaan' onderaan de editor.
3. Formulier
Bij het onderdeel 'Formulier' regel je de algemene instellingen van formulieren op de website.
3.1 Logo in e-mail
Upload hier het logo wat in de bevestigingsmail wordt meegestuurd. Voor het beste resultaat gebruik je hiervoor een .png bestand.
3.2 E-mail
Als je een formulier plaatst op de website, kun je voor dat specifieke formulier instellen wie de geadresseerde is van dat formulier. Naar dat e-mailadres worden inzendingen gestuurd die via dat betreffende formulier binnenkomen.
Bij Site instellingen (in de editor) > tabblad Formulier kun je bij het veld 'E-mail' een fallback e-mailadres invullen. Dit is het e-mailadres waar het systeem op terug kan vallen als er bij een formulier geen geadresseerde e-mailadres is ingevuld. Zo weet je zeker dat er geen berichten 'verloren' gaan omdat ze nergens naartoe gezonden kunnen worden. Vaak stel je hier een algemeen e-mailadres in, bijv. info@voorbeeldschool.nl.
3.3 Succesbericht
Vul hier het bericht in dat getoond moet worden als een contactformulier succesvol is ingevuld en verstuurd. Dit bericht wordt bij de verzendknop getoond op het moment dat het formulier ingezonden is.
3.4 Error bericht
Vul hier het bericht in dat getoond moet worden als een contactformulier niet verzonden kon worden. Vaak wordt dit veroorzaakt doordat een of meerdere velden van het formulier niet correct zijn ingevuld. In dat geval zal dit bericht worden getoond bij de verzendknop op het moment dat de persoon die het formulier invult op de verzendknop heeft geklikt. Daarnaast zal het veld of de velden oplichten die niet (correct) zijn ingevuld, met toelichting wat er niet goed is gegaan (zie 5.4).
3.5 Error: 'Dit veld is verplicht'
Als een veld binnen een formulier als verplicht staat ingesteld, doet het systeem een check of het veld wel is ingevuld voordat het verstuurt kan worden. Is het veld verplicht, maar niet ingevuld, dan verschijnt er een melding bij dat betreffende veld. Vul hier de tekst in die op dat moment moet verschijnen bij het betreffende veld.
3.6 Error: 'Dit telefoonnummer is ongeldig'
Op het formulierveld van het type 'telefoonnummer' zit een automatische check. Op het moment dat iemand hier een ongeldig telefoonnummer heeft ingevuld (te weinig of te veel cijfers) en de verzendknop wordt aangeklikt, dan verschijnt er bij dit veld een melding. Vul hier de tekst in die op dat moment bij het telefoonnummer veld moet verschijnen.
3.7 Error: 'Dit e-mailadres is ongeldig'
Op het formulierveld van het type 'e-mailadres' zit een automatische check. Op het moment dat iemand hier een ongeldig e-mailadres heeft ingevuld (bijv. geen @ maar een & gebruikt) en de verzendknop wordt aangeklikt, dan verschijnt er bij dit veld een melding. Vul hier de tekst in die op dat moment bij het e-mailadres veld moet verschijnen.
3.8 Error: 'Deze datum is ongeldig'
Op het formulierveld van het type 'datum' zit een automatische check. Op het moment dat iemand hier een ongeldige datum heeft ingevuld (bijv. geen jaartal) en de verzendknop wordt aangeklikt, dan verschijnt er bij dit veld een melding. Vul hier de tekst in die op dat moment bij het datumveld moet verschijnen.
4. Styling
Bij het onderdeel 'Styling' vind je een aantal basisinstellingen die betrekking hebben op de styling van de website: kleuren en lettertypen. Hiermee kun je de website een styling geven die kenmerkend is voor de school.
4.1 Thema
Hier kun je kiezen uit drie thema's: Golf, Rond of Vierkant.
4.2 Kleur
Op de website worden een aantal vaste kleuren gebruikt. Deze kun je hier instellen. Op deze manier weet je zeker dat je op de gehele site de juiste kleuren gebruikt en blijft het design van de website netjes.
Om een kleur in te stellen heb je de HEX-kleurcode nodig. Deze kun je vinden in het huisstijldocument wat voor jouw school gemaakt is.
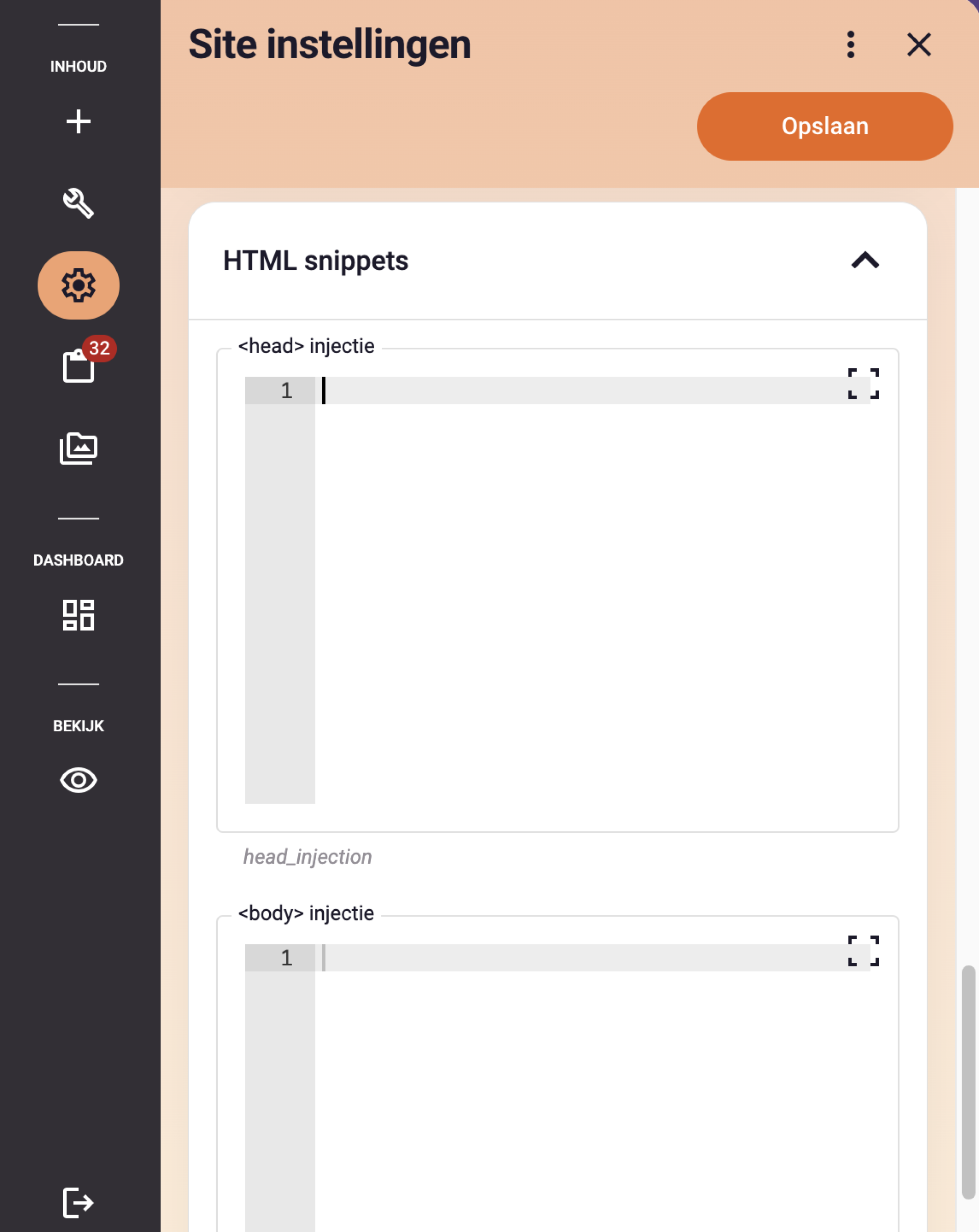
5. HTML snippets
Op deze plek bij de site instellingen kunnen HTML snippets toegevoegd worden aan de website. HTML snippets zijn kleine stukjes HTML-code die ervoor zorgen dat er 'achter de schermen' van de website bepaalde acties worden uitgevoerd. Denk bijv. aan Google Analytics, die gedrag van bezoekers kan bijhouden (bijv. het aantal keer dat een bepaalde knop wordt aangeklikt). Maar ook de code van een cookiemelding zou hier geplaatst kunnen worden, zodat bezoekers een cookiemelding te zien krijgen als ze de website bezoeken.
Afhankelijk van het type snippet dat je wilt plaatsen, gebruik je het veld <head> injectie of <body> injectie. De aanbieder of maker van de snippet zal aan kunnen geven in welk veld je de html-snippet moet plaatsen.
Gebruik je geen HTML-snippets, dan zijn deze velden dus leeg. Dit heeft voor bezoekers geen invloed op het gebruik van de website.